
Val Head on Twitter: "How to make a CSS animated Sun illustration: https://t.co/KjsE14GqkN An in-depth tutorial from @MicheBarks on creating an animated illustration with gradients, clip-path, and CSS animation. https://t.co/KEdCPTiSnU" / Twitter

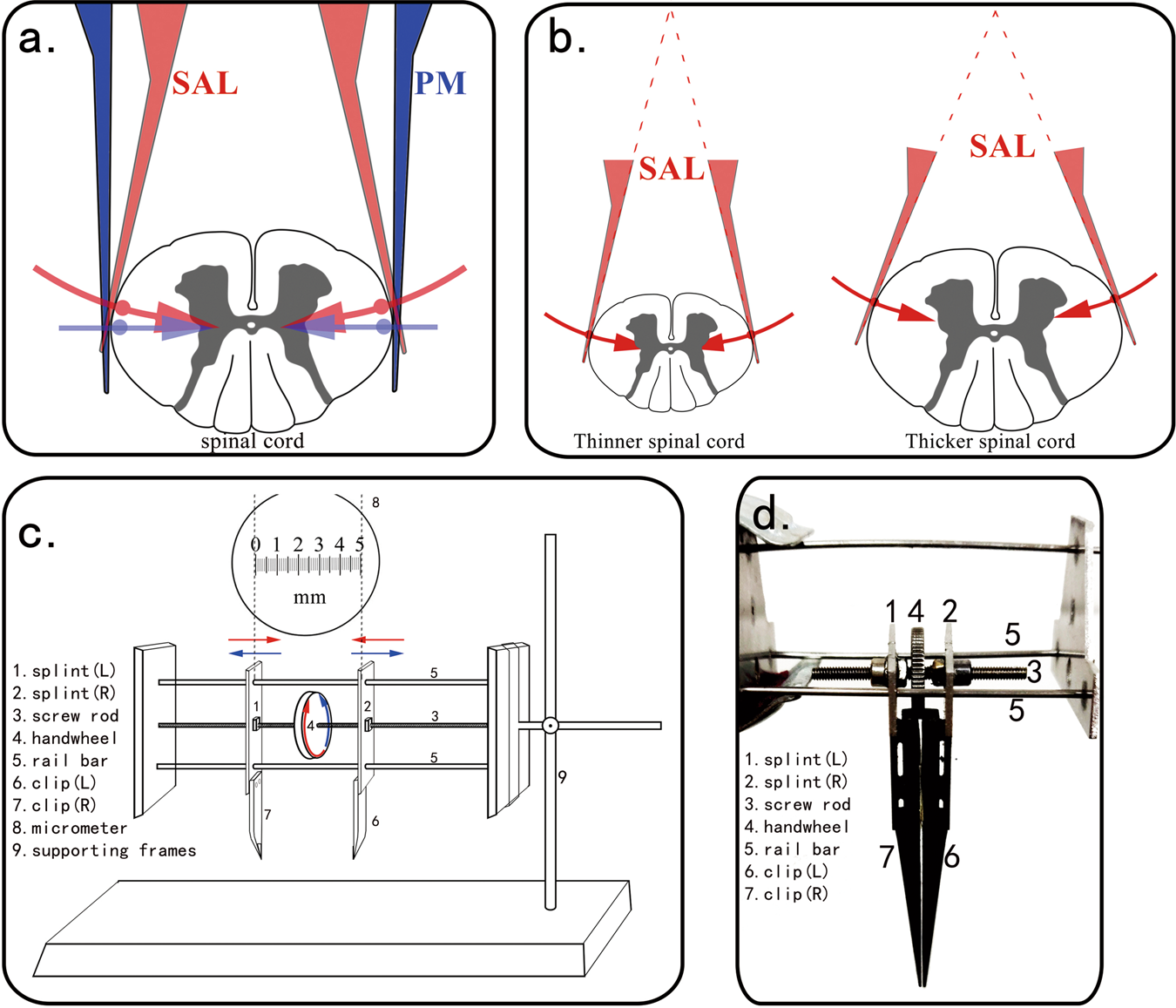
Analysis and comparison of a spinal cord injury model with a single-axle-lever clip or a parallel-moving clip compression in rats | Spinal Cord